Progress
After implementing the endings and the final 10 levels of the game, I have finally come to an end of producing more content for the game. Although there is a lot of things I want to implement, time runs short and I have to get on with other issues.
The game at the start of this week is currently at 64 levels, 1 main ending and 2 secret unlockable endings.
Game size issue
The game .swf file was 43MB and my target is for it to reach less than 20MB. That's right, I have a lot of compressing to do. I am compressing as many images as possible and converting backgrounds to jpg, which I should have done so when I first created them. Also, I need to see if I can optimize the way I use my backgrounds in some places. Hopefully I can reach my target of below 20MB!
New Platform Tiles
I redrew the grass tiles of the countryside. It looks better. It went through a few more versions before the final one.
You can see above how the grass tiles have transformed to how it is now and how the rocks were eventually removed because it made the repetition of tiles way too obvious and make it look pattern-ish.
Autopause removedPreviously, the game auto pauses when your flash player loses focus. I disabled that since I don't think it's necessary. It also stops the music and I want to let the music run sometimes.
240p backgrounds @&!#
I forgot to take into account the 2x zoom of the game when I changed my backgrounds to JPEG. And when I mistakenly set flash to compress my JPEGS a second time, to an 80% quality of the already miserable 60% quality I first had, I played my game and...
Oh my god, my backgrounds looked like some 240p youtube video. I of course, reverted it to Lossless PNGs later on.
It took me two nights on a lagging Photoshop to finish drawing completely new frames for the new sprite turtles. Each sprite is 128 x 256 and is the LARGEST turtle sprite. Li Hao helped me with much of the coding aspect, though he didn't want to tell me exactly everything of how to do it because he wanted me to learn a bit as well. But he was nevertheless a great help.
Animating the turtle...
Planking turtle (playing with rotation)
Bug that caused the turtle to scale to an unimaginable size
Oh, and attaching a camera to my player produced this wonderful bug when I forgot to add a code to clear the camera screen every frame after drawing the player, so the player is drawn every frame. I thought this was cool...
I also got pretty amused by this bug... Whoever has sharp eyes should try to spot the real turtle above.
Grayscale!
As Li Hao compressed my game from a whopping 43MB to 26MB, he made this cool version of the game. Grayscale! We both realised how cool it was and thought it would be a great idea to make a grayscale version of the game for real! It might be a feature added to the game if time allows.
Using .swc files
Okay, this isn't anything to do with any progress on the game, but Li Hao taught me how to use .swc files to contain my images, rather than embedding my images everytime I want to compile my game.
I spent several hours last night and the entire of today (22 April) importing all my images into Flash CS6. This way, I don't re-embed my assets everytime the game is compiled.
It used to take about 15-20 seconds to compile my game. I have not even imported all my images yet, but I can notice a significant decrease in the time taken for the game to compile! I should have done this right from the start because FlashDevelop seems to have issues when the game got bigger.
Importing all my images is also supposed to reduce the size of my game. It was 43MB including music and sounds, but it gone down to 12MB! I was told that Flash's compression is really good and indeed, reducing 30MB like this is impressive. I'm still aiming for a lower file size though.
After compressing more of my images, it became 11MB and is now 10.8MB. Hopefully it can reach 8MB but I have a BIG BOSS to fight.
PlayState.as
It has over 100 embedded images, and is my largest bulk of my code. I'm going to have to fight this big boss soon and hopefully I can hit 8MB after defeating this big boss.
Lossy JPEG vs Lossless PNG
So one of the things I had to test was which compression method was better. The only way is to actually test out by putting two games side by side and compare. With the aid of Li Hao, I learned a couple of new things. Apparently JPEG is better for photos and PNG is better for vector art style. In the scenario below, the JPEG is 10KB smaller than PNG.
I ran the game twice. One version where Flash compresses the backgrounds as JPEG, and the other where Flash uses Lossless PNG.
In the above screenshot, the red gradient for the house looks fine on PNG version, but bad on JPEG, which matches up with what was said earlier since this particular background was drawn with vector style art.
The hills (bottom right) also have a noticeable green outline on the JPEG version, but not visible on the PNG. Since the size difference of 10KB is somewhat negligible, I think it's better for this background to be compressed as PNG.
The forest though, is harder to tell the difference because the forest, of all backgrounds I drew, is the one that mostly resembles a photo. But I went to edit the screenshot and place the JPEG right over the PNG. The colour for PNG is more pleasing than on JPEG. So I ultimately decided on PNG for the forest. Same goes for the City background, which had unusual colors on edges of my buildings on JPEG.
I guess this concludes the test :) I was strongly supportive of JPEG because of its smaller file size, but since quality is compromised, I will have to use PNG. This led to an increase of 3MB of game size, sadly.
The backgrounds in the Gallery are only viewed at 1x zoom, so I suppose JPEG is still alright since the issues I found required me to zoom in to like 200% zoom to notice.
File sizes test:
80% JPEG quality = 8.47MB
100% JPEG quality = 11.3MB
Lossless PNG = 9.51MB
This is funny...to have PNGs take up lesser space than the JPEG. Higher quality + Lower Game Size = Best of both worlds in the end? Sweet!
Apparently a few more tests still show that PNG takes up more space when testing with my level decorations.
Game Published to FGL
On 22 April 2013, in the wee hours of the morning around 6am, I published the game to FGL. It was an exciting moment as it is the first time people other than my friends are going to play the game! It garnered some comments of what was good and bad and I am improving the game as the days go.
On 26 April at around 3am, I recieved a message from FGL, saying that the game needed music before it could be shown to sponsors. The sounds also needed improvement. The Level Selection lobby was too cluttered as well.
The game got a rating of 6/10 after it was assessed based on graphics, sounds, etc. It wasn't as high as I expected. It seems that this is how the industry is like, competing with flash games around the world, internationally. It seems that the standards and requirements of a flash game are pretty high for it to get a sponsor. Should I be glad that I actually got better than a pass?
Within the next few days, the level selection will be revamped. It took me a long time to refine the AI for that, but I guess this revamp is necessary. I'm saddened, but I hope this will turn out good.
I've emailed David my game, and I hope all goes well!
Ending picture
Instead of just having text, I also drew a picture for thee "The End" screen. I think it looks pretty good! About half of the picture was reused from assets I already had, such as the moon, the tree and the turtle. I won't include the picture here as it may contain spoilers.
Level Selection Rearranged
After the above comments from FGL, I rearranged everything in the level select.
You can see the level select take shape in the above screenshots. The following screenshot is the entire levels selection state viewed in a single screen.
One of the level select designs I considered is a 'World map', which is getting trendy with games now. Unfortunately, while it solves some of the problems of the current level selection screen, doing that renders the current level selection extremely worthless.
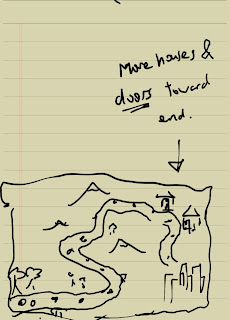
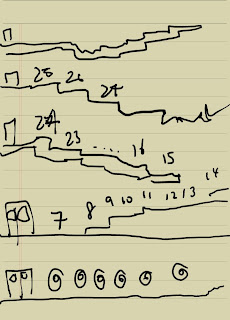
Anyway, here are some sketches I did of what I imagined to be Introvert's world map:
Oh, the original level select was meant to be of a stair-case like structure, which slowly leads you to the top, and reach the rooftop. But elevators as well as the lack of space in the levelselection and long walking times turned this into several floors of staircases, which Li Hao said ruined it compared to the impact of having a single staircase.
Another probable level selection screen was to categorize levels into zones. But I was told that this way, I was making it tough for players to enter a level since they have to navigate TWO maps instead of one, and I agree.
Minor Happenings
I sent my game, with the new levels to my friend, Han. He tested the game for me. As I watched him play, I could not stop laughing when he kept dying at Level 60. Level 60 is the toughest level in the game, reason being it is the last level before the ending is revealed. It requires strategy. But a walkthrough easily spoils that strategy and removes the difficulty sadly. My friend had no trouble with the level after seeing how it was supposed to be done.
The puzzles in level 51, 62, 63 and 64 seem to prove VERY difficult for an average player to solve on his own. I also laughed because I put things to distract the player from figuring out the puzzles, and my friend actually fell for those distractions. It made me feel that I was doing a good job at making players NOT complete the level.
If only I could somehow just watch people play this game, and see their reactions. I think that is sort of every developer's dream: to see how people react to their game, and whether players manage to see and find out the secrets hidden in the game, which I happened to put a lot of effort into, spamming secrets into the game.
This marks the end of another fast week.























No comments:
Post a Comment